



Для создания шаблона шапки сайта перейдите по пути: Рабочий стол > Контент > Структура сайта > Файлы и папки > local > template > sotbit_origami > theme > headers.
В открывшемся окне скопируйте имеющийся шаблон, например «1», в текущую папку.

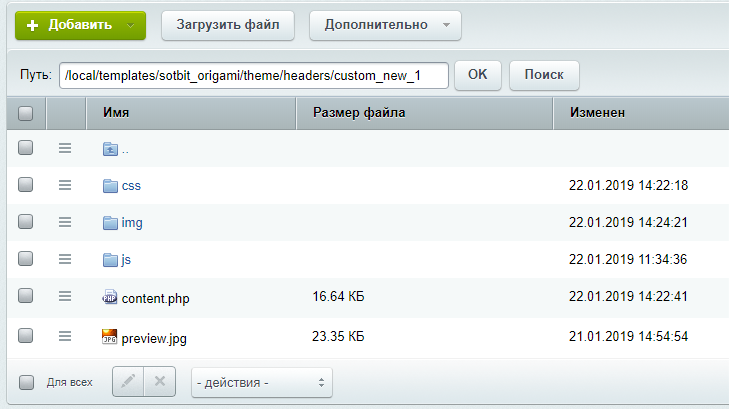
Скопированная папка изначально содержит 2 файла:
При необходимости создайте дополнительные разделы для хранения стилей, изображений и скриптов.

Для подключения стилей и скриптов потребуется внести изменения в файл шаблона content.php, а именно:
Например:
use BitrixMainPageAsset; Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/theme/headers/custom_new_1/css/style.css"); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/theme/headers/custom_new_1/js/custom.js");
Подключите таким образом все необходимые файлы.
Для подключения файлов локализации перейдите по пути: Рабочий стол > Контент > Структура сайта > Файлы и папки > local > template > sotbit_origami > lang > ru > theme > headers.
В открывшемся окне скопируйте имеющийся раздел локализации, например «1», в текущую папку и переименуйте созданный раздел в соответствии с названием раздела шаблона, в нашем случае custom_new_1.

Важные моменты
Перечень используемых компонентов:
| Описание компонента | Название компонента | Ссылка на описание компонента |
| Вставка включаемой области | bitrix:main.include | ссылка |
| Меню | bitrix:menu | ссылка |
| Ссылка на корзину |
bitrix:sale.basket.basket.line |
ссылка |
| Поиск по заголовкам | bitrix:search.title | ссылка |
| Выбор региона |
sotbit:regions.choose |
Для того, чтобы созданные шаблоны компонентов не удалялись в процессе обновления решения, поместите их в папку, поиск в которой осуществляется в первую очередь, в нашем случае:
/local/templates/sotbit_origami/components.
Пример пустой шапки:
<?php
if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
global $APPLICATION;
global $USER;
use BitrixMainLocalizationLoc;
use SotbitOrigamiHelperConfig;
//css and Js connection
use BitrixMainPageAsset;
Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/theme/headers/custom_new_1/css/style.css");
// style.css – созданный файл стилей в созданной папке «css»
Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/theme/headers/custom_new_1/js/custom.js");
// custom.js – созданный файл скриптов в созданной папке «js»
//multiregion module check
$useRegion = (Config::get('USE_REGIONS') == 'Y') ? true : false;
?>
<div class='page'>
<ваша фантазия> ... </ваша фантазия>

|
Видео с примером создания шапки сайта доступно по ссылке: |
Оставьте заявку и мы свяжемся с вами!

