
Лучшие SRM системы: обзор российских решений для закупок
Разобрали ТОП-6 готовых SRM-систем для автоматизации закупок



Здравствуйте, дорогие клиенты, партнеры и пользователи 1С-Битрикс! На связи Сотбит.
Как и обещали, мы не останавливаем выпуск обновлений и рады представить вам наше очередное обновление 1.5.0, которое уже по сложившейся традиции получилось достаточно массивным.

Фоны для блоков главной страницы;
Ленивая загрузка изображений;
5 новых вариантов корневой страницы каталога;
2 новых варианта шапок;
Новые блоки для главной страницы.
Давайте рассмотрим каждый пункт подробнее:
Ранее конструктор главной страницы позволял лишь добавлять желаемые блоки и выставлять их в нужной последовательности, что отличало один сайт на шаблоне Сотбит.Оригами. от другого. В текущем обновлении мы расширили возможности уникализации вашей главной страницы и добавили возможность закрашивать блоки в тот цвет, который вам требуется.
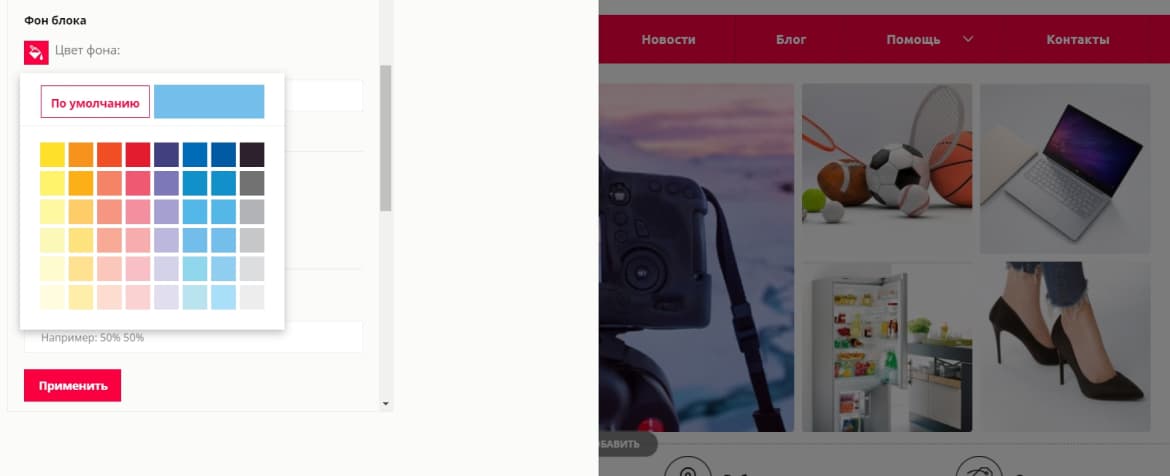
Для настройки дизайна блока перейдите в режим конструктора и наведите курсор на требуемый блок. В появившихся элементах меню нажмите на кнопку “Дизайн”. В открывшемся меню в вашем распоряжении имеется 2 инструмента:
Установка однородного цвета заливки
Для этого вы можете воспользоваться палитрой с предустановленными цветами, либо установить любой требуемый цвет в HEX формате, например #F7F7F7.

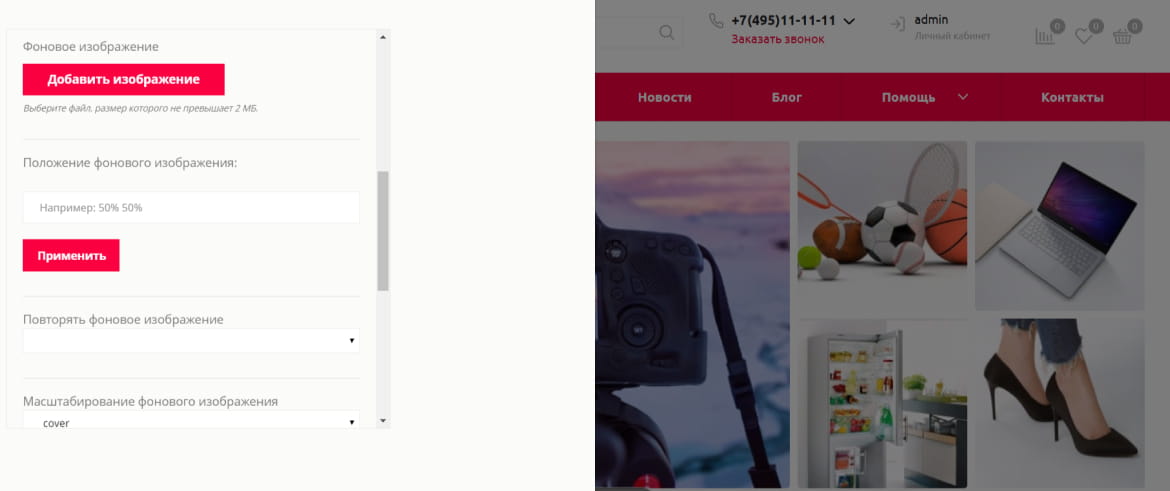
Установка фонового изображения
Для этого нажмите на кнопку “Добавить изображение” и в открывшемся окне выберите файл размером не более 2мб. После чего настройте параметры его отображения

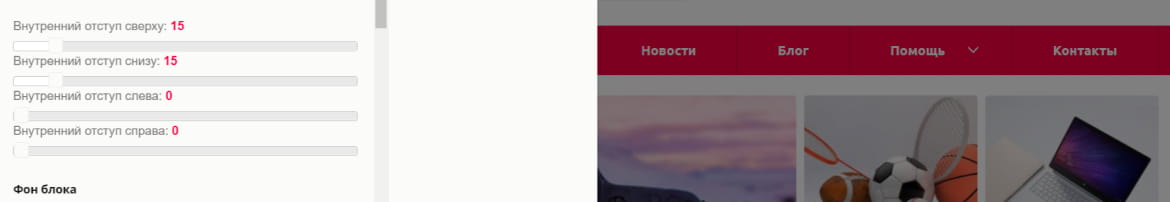
Данное нововведение внесло коррективы в расстояние между блоками. Если вы вдруг подумали, что с обновлением все поломалось, то это не так, теперь расстояние между блоками требуется задать самостоятельно и это совсем не трудно. Просто установите требуемые отступы в настройке дизайна блока.

Показатель скорости Google PageSpeed Insight является одной из ключевых метрик современного сайта и в этом обновлении мы снова повысили этот показатель. Прирост показателей осуществляется за счет внедренной ленивой загрузки изображений и при этом ваше SEO ни капли не пострадает.
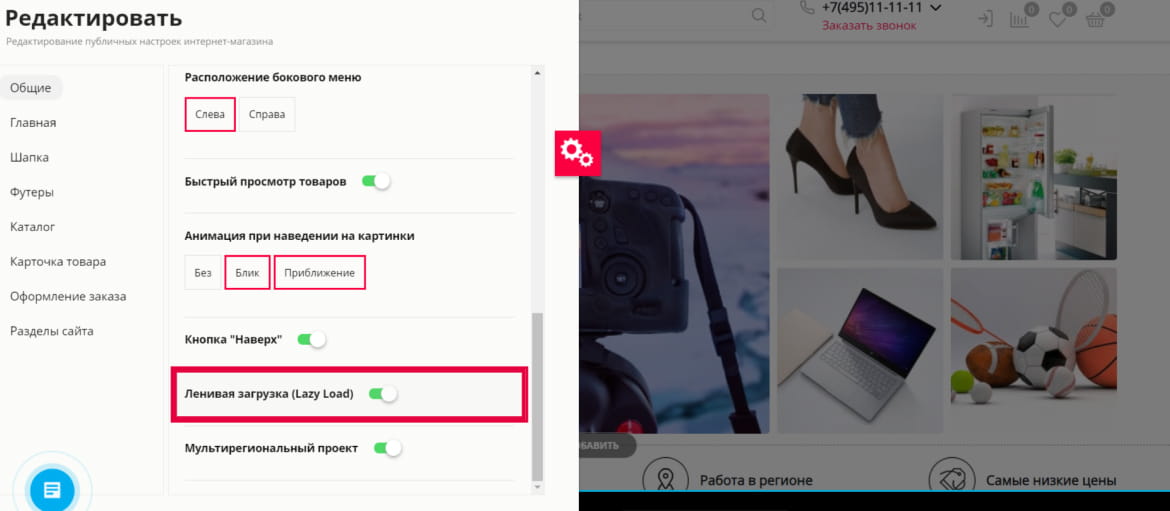
Для того, чтобы включить ленивую загрузку изображений перейдите в раздел “Общие” публичных настроек решения и включите опцию “Ленивая загрузка (Lazy Load)”

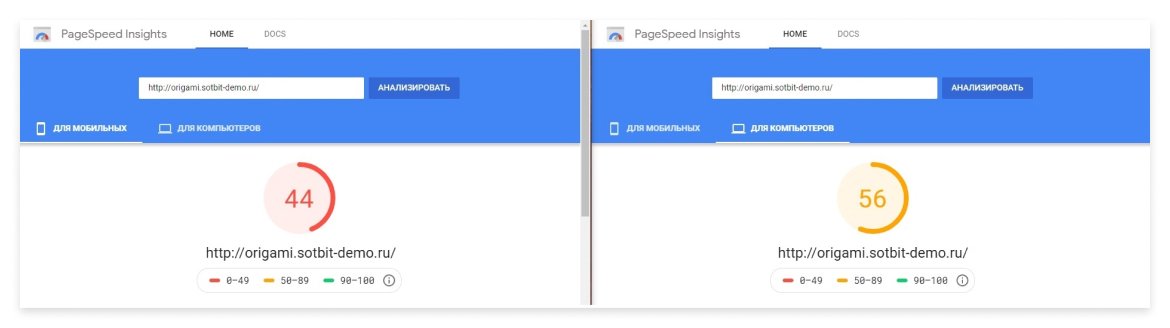
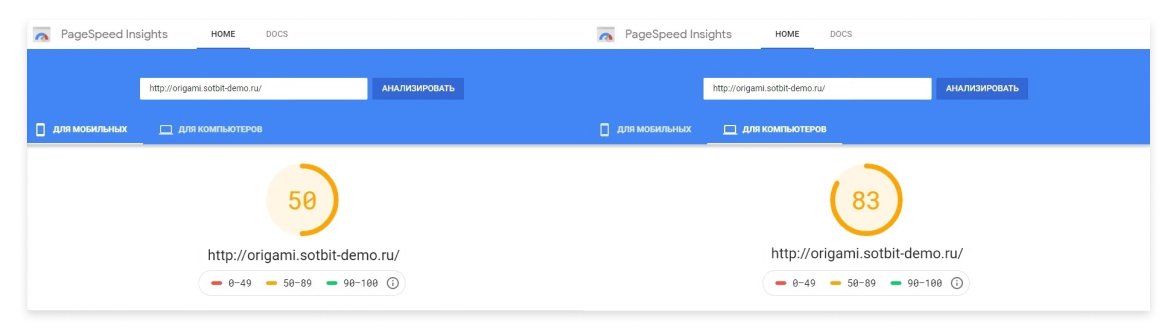
Показатели скорости с ленивой загрузкой и без перед вашими глазами
Без ленивой загрузки

С ленивой загрузкой

Как можно увидеть из результатов тестов, показатель скорости для мобильных устройств вырос, хоть и незначительно, а вот показатель скорости для десктопа вырос на 27 пунктов.
В предыдущей версии Оригами корневая страница каталога получила возможность кастомизации из публичных настроек и в этом обновлении мы расширили спектр вариантов отображения этой страницы.
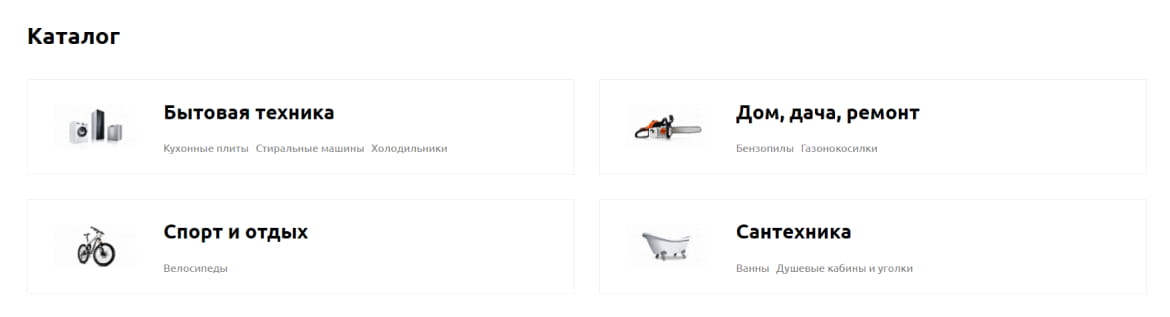
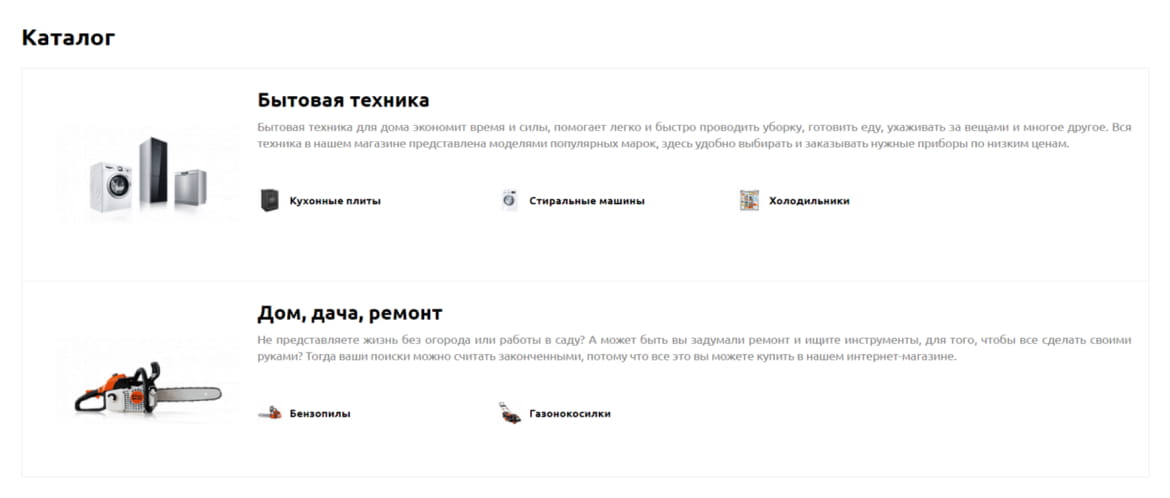
В этом обновлении вам доступно 5 новых вариантов отображения корневой страницы каталога, а именно:
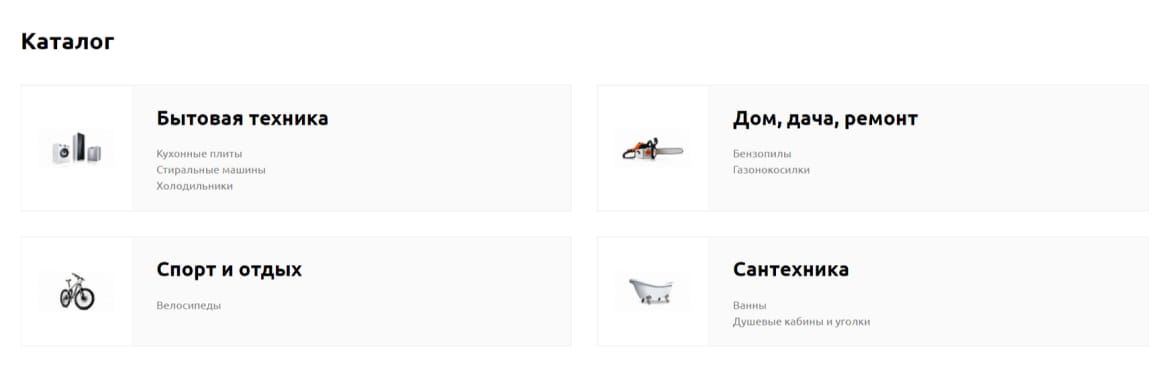
Мелкая плитка (без фона)

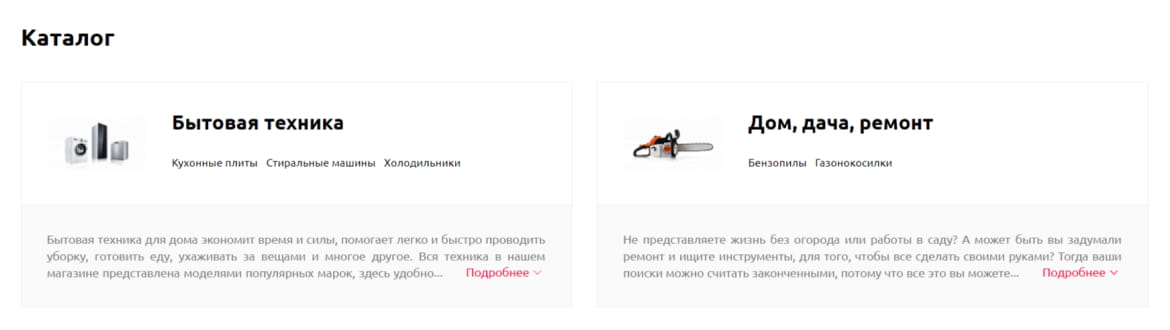
Список

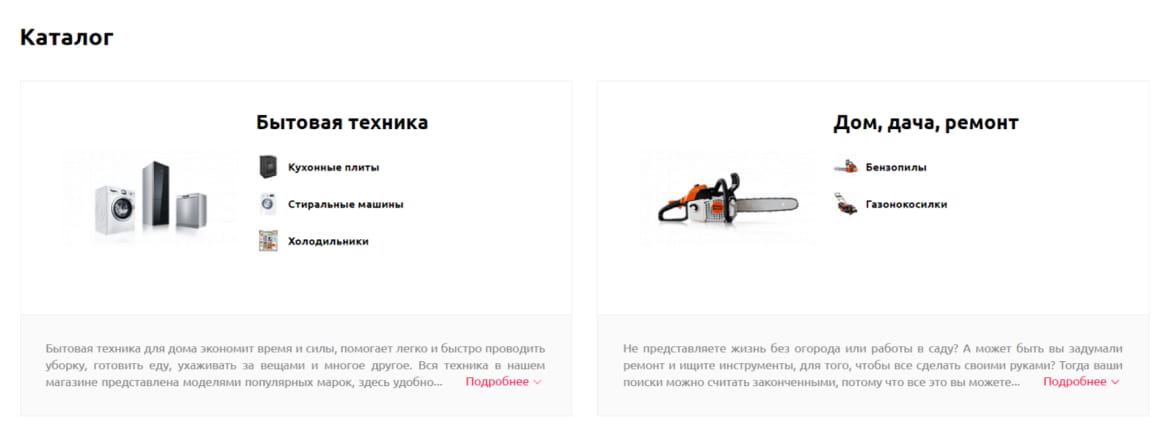
Крупная плитка

Мелкая плитка (с фоном)

Крупная плитка (выпадающий список подразделов)

Для смены корневой страницы каталога на новый вид достаточно перейти к публичным настройкам решения и выбрать понравившийся вам вариант.
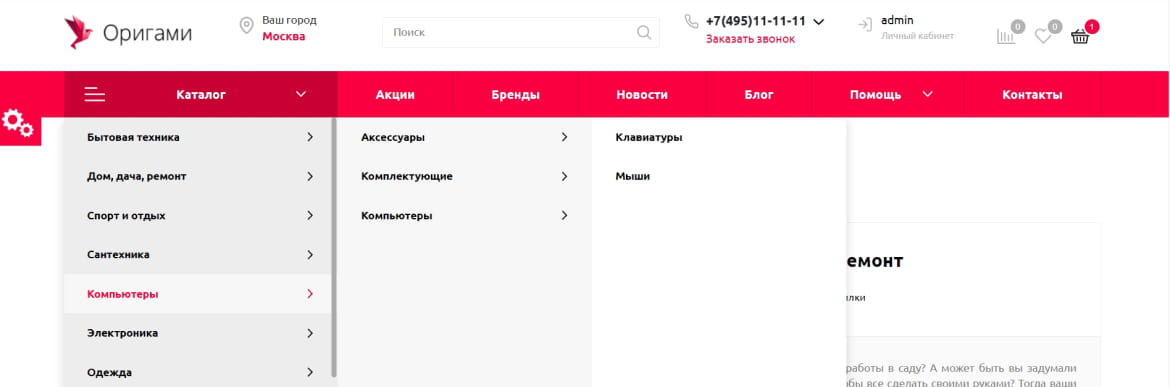
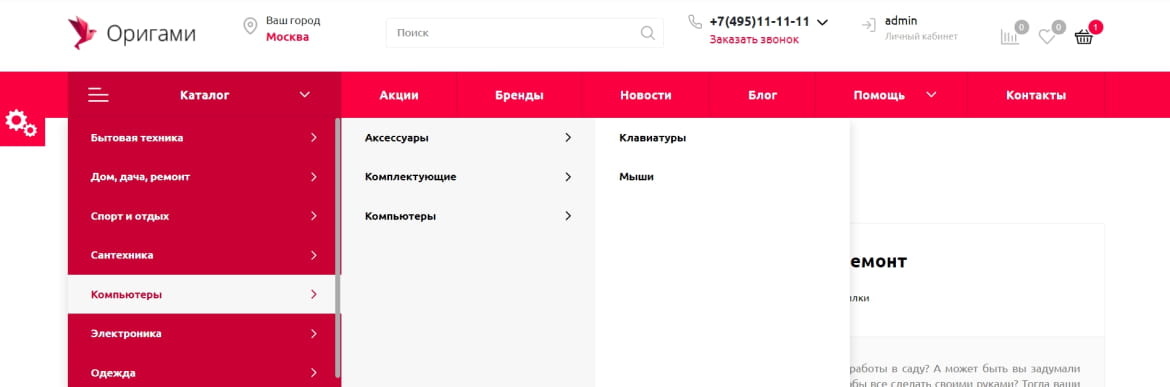
В предыдущих версиях Оригами был добавлен второй вариант шапки сайта но он получил долю критики со стороны пользователей, в магазинах которых количество подразделов каталога было достаточно массивным. В таком варианте навигацией по каталогу из шапки было действительно неудобно пользоваться. Мы учли эти замечания, взяли лучшее от второго варианта, исправили проблему и готовы представить вам новые варианты второй шапки с измененным меню.
Шапка 2. Меню серого цвета

Шапка 2. Меню в цвет сайта

Такой вариант меню легко решит проблему большого числа подразделов, так как теперь каждый вложенный раздел имеет область прокрутки, а вам лишь потребуется выбрать один из этих вариантов шапок в публичных настройках решения.
И напоследок, о главной. С текущим обновлением мы добавили 3 новых блока в конструктор главной страницы и не собираемся на этом останавливаться. Рады вам представить:
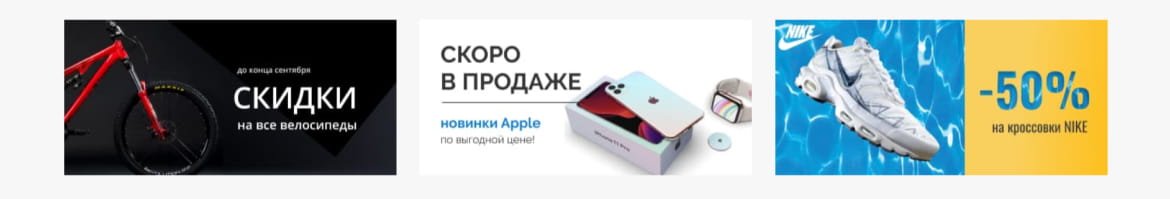
Комбинированный с доп. баннерами справа

Баннеры min

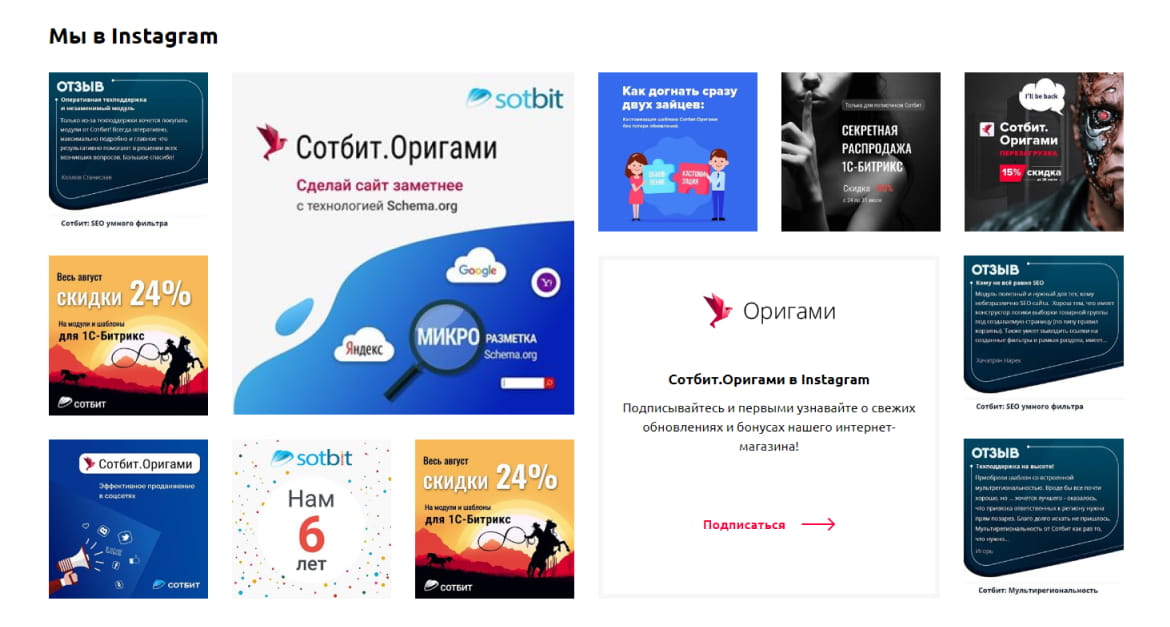
Мы в Instagram

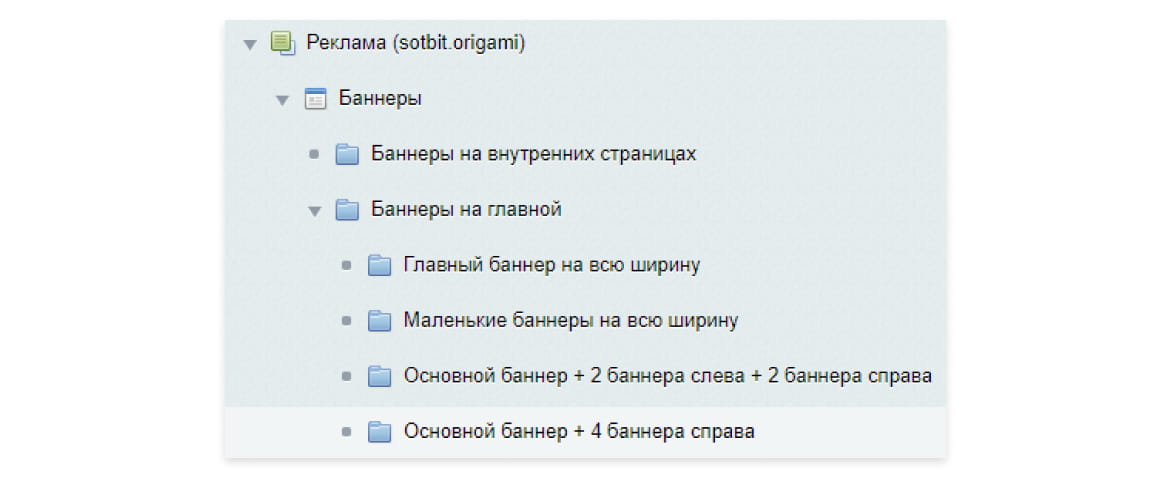
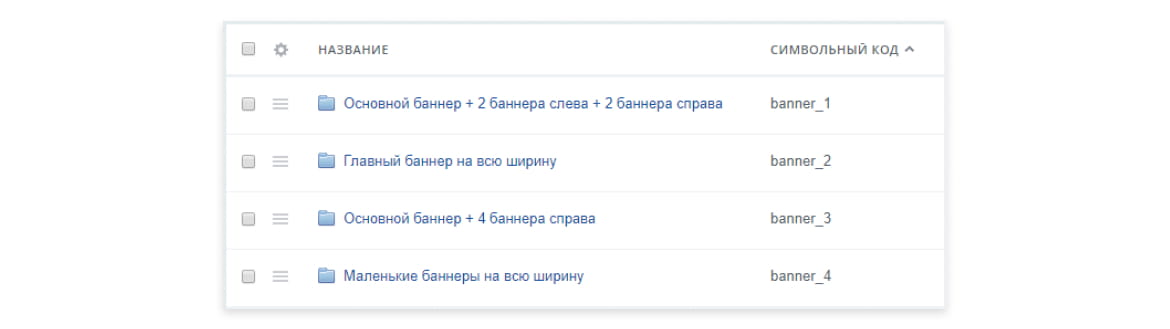
В связи с взятым курсом на пополнение коллекции блоков для конструктора главной страницы, в инфоблок баннеров была внесена корректировка, которую следует учитывать с обновлением. Переработанный вид разделов инфоблока имеет следующий вид.

Раздел “Баннеры на внутренних страницах” остался без изменений, а вот остальные разделы были переформированы. Теперь есть основной раздел баннеров - “Баннеры на главной”, в котором находится 4 раздела, которые имеют прямую связь с блоками из раздела “Баннеры”. Связь осуществляется через символьный код.

Такая структура избавляет от проблем пересечения элементов баннеров. А если у вас возникнут проблемы с ее настройкой, то не стесняйтесь обращаться в нашу службу технической поддержки где вам с удовольствием помогут!
Новые функциональные возможности:
Визуальные улучшения:
Оптимизация и исправления:
Исправлены ошибки отображения выпадающего меню "Помощь" при наложении на карточку товара;
 Команда Сотбит
Команда Сотбит

Разобрали ТОП-6 готовых SRM-систем для автоматизации закупок
 Команда Сотбит
Команда Сотбит

Узнайте, как запустить собственное приложение быстро и без миллионных бюджетов.
 Команда Сотбит
Команда Сотбит

В обновлении Сотбит: B2B 2.3.0 мы навели порядок там, где это действительно важно — в интерфейсе каталога.

